scroll 이벤트 ; clone(), throttle JS, dom 복사
2022. 3. 14. 13:49ㆍWEB/jQuery

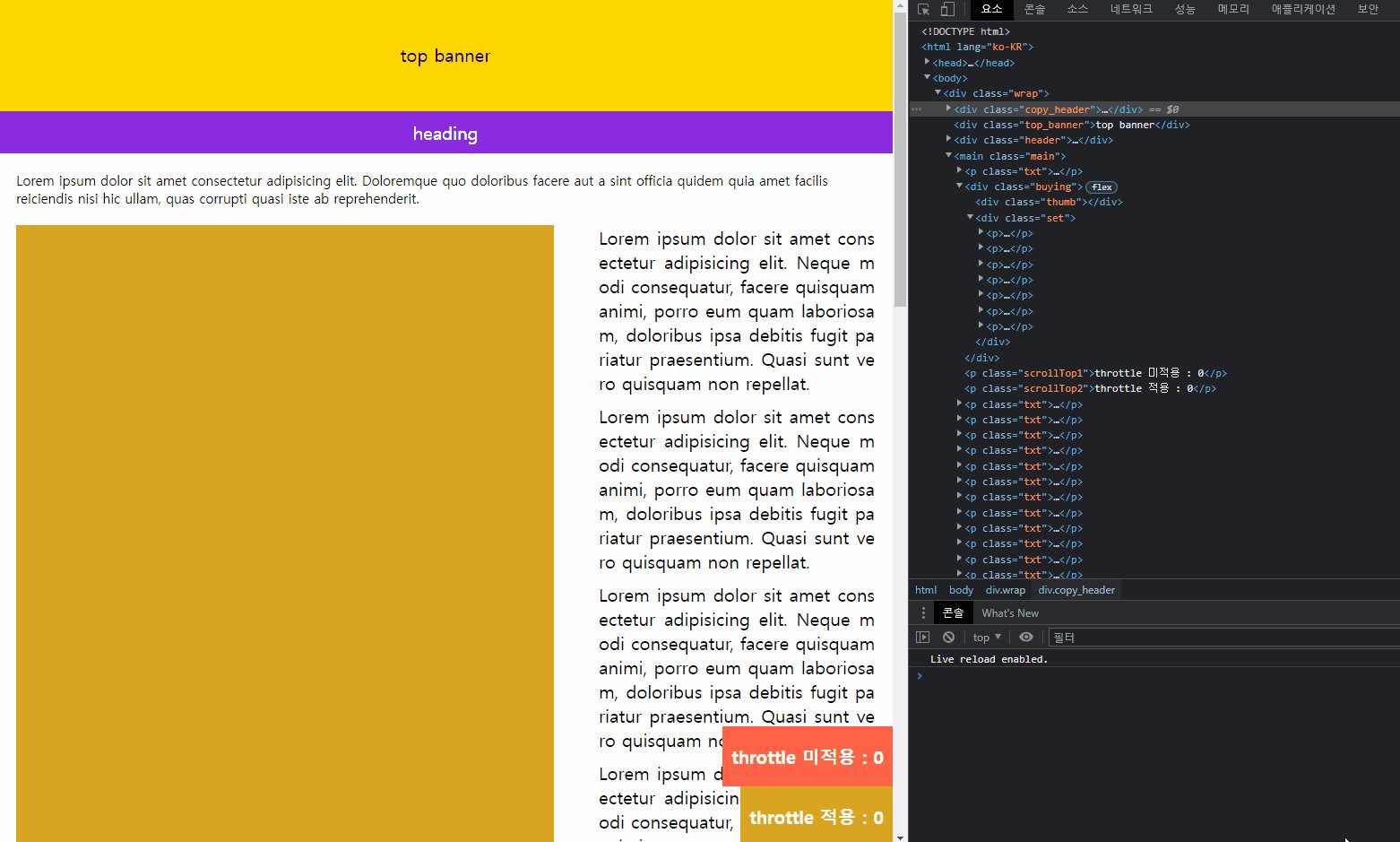
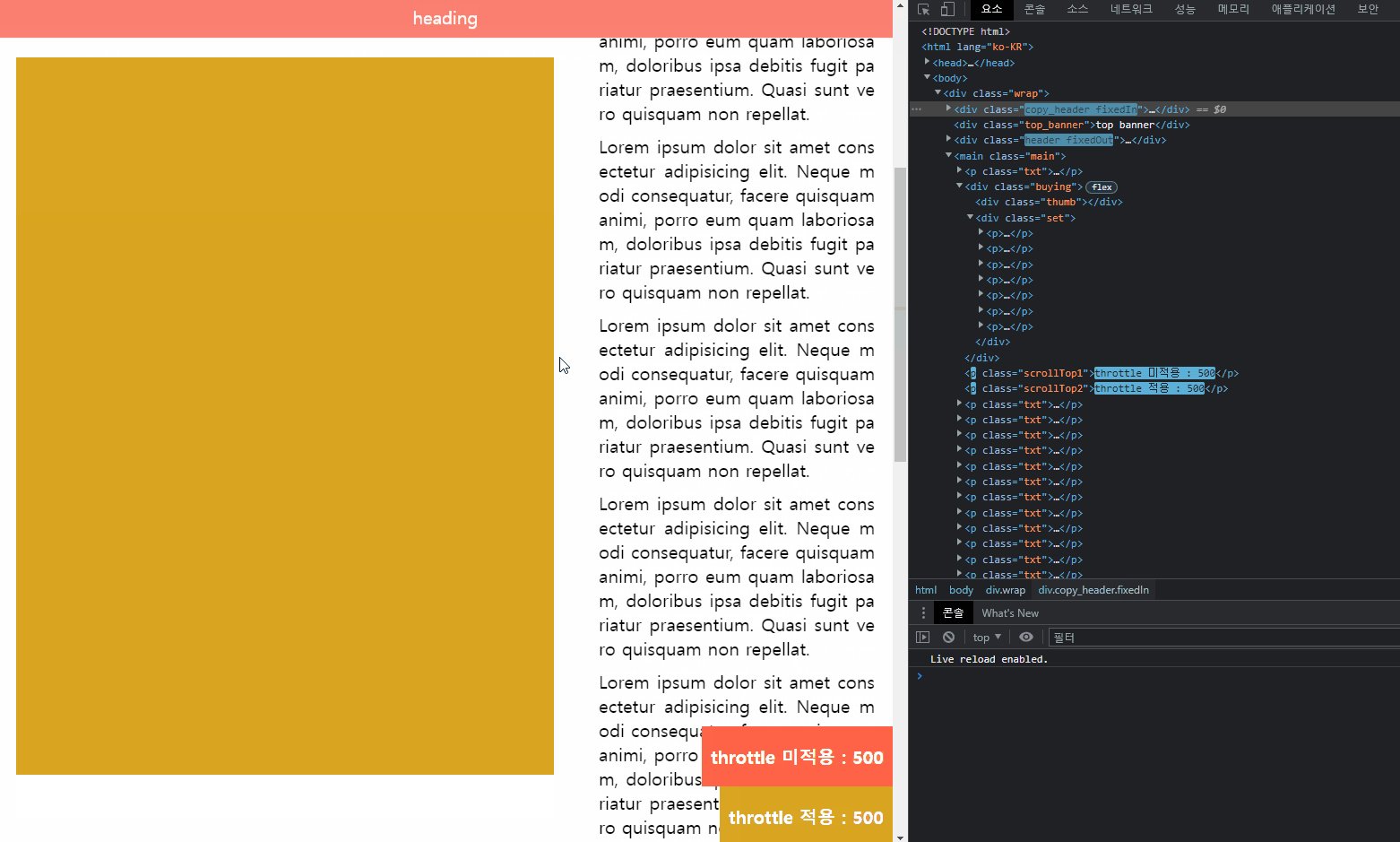
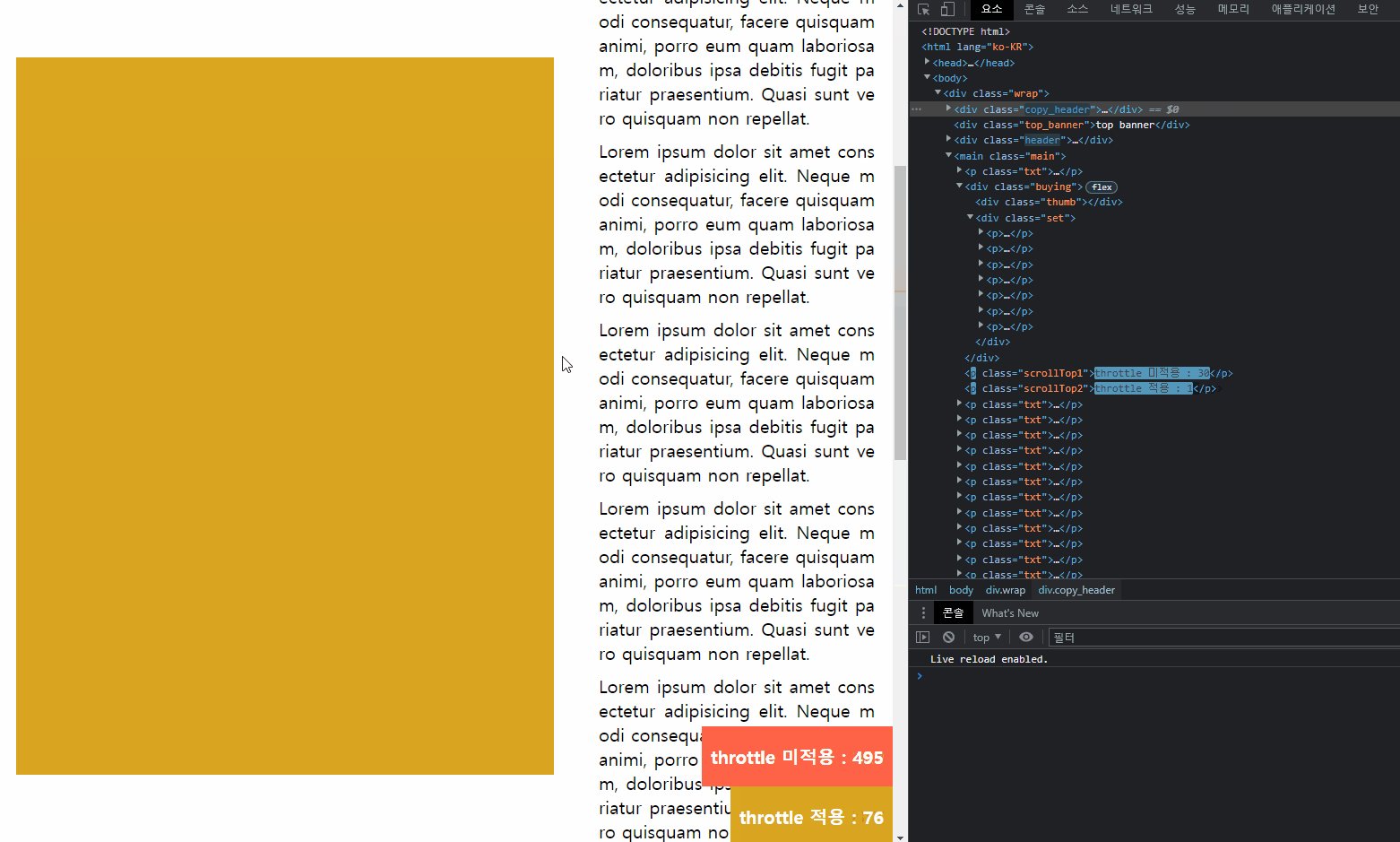
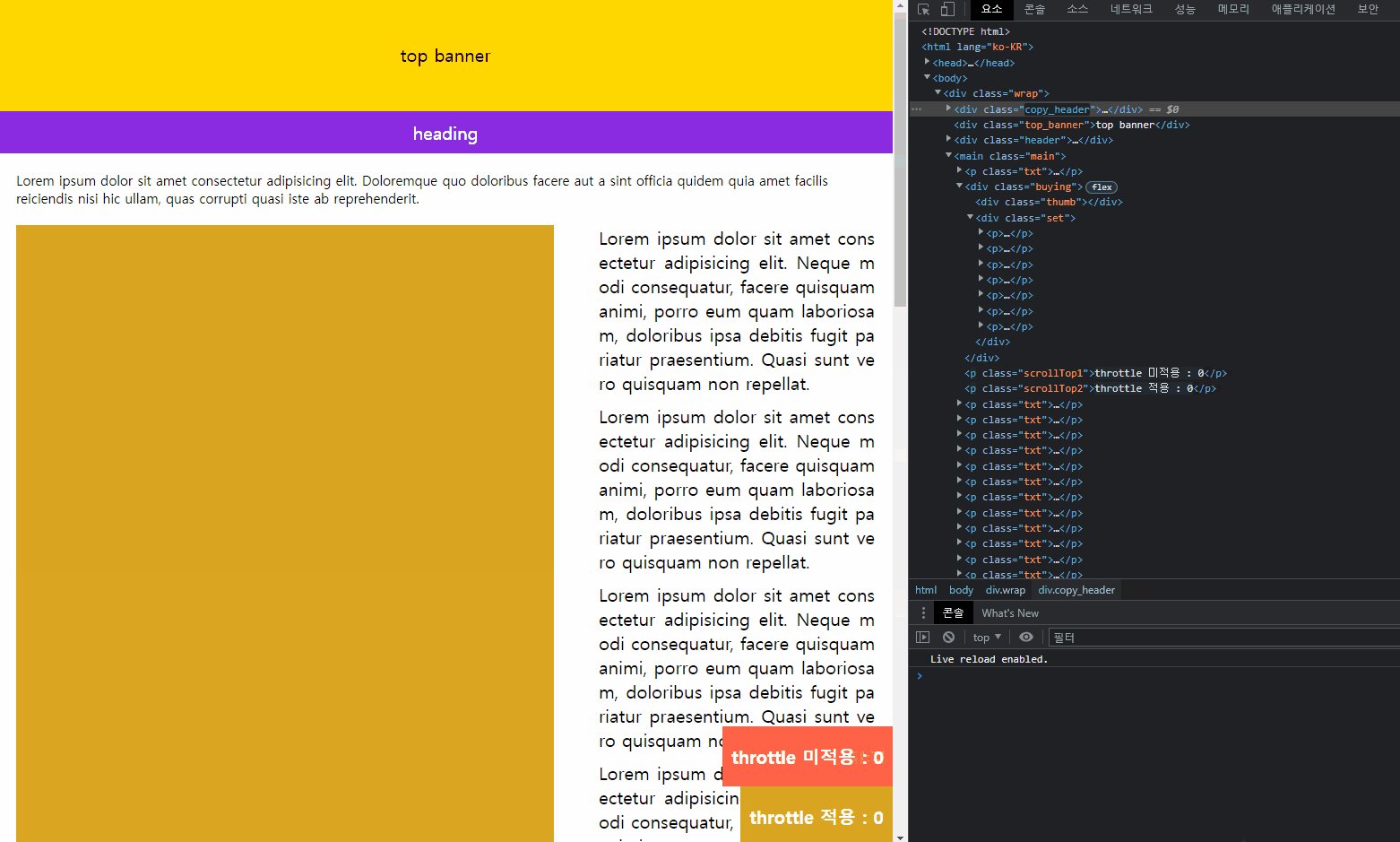
스크롤 이벤트 발생시켰을 경우 성능에 과부하가 생길 수 있다. 이런 과부하를 방지하는 것이 throttle JS다. 사용 법은 아래 예제를 보고 참고 하자. 아래 예제는 일정 스크롤을 내릴 경우 기존 header가 위로 올라가고 복사가 된 header가 새로 내려오는 예제이다.
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {font-size:62.5%;}
*, *::before, *::after {box-sizing:border-box; margin:0; padding:0;}
.top_banner {width:100%; padding:5rem 0; background:gold; font-size:2rem; text-align:center;}
.header {padding:1rem 0; background:blueviolet; color:#fff; font-size:2rem; text-align:center; transition:transform 0.2s;}
.header.fixedOut {transform:translateY(-100%);}
.copy_header {position:fixed; top:0; right:0; left:0; z-index:100; padding:1rem 0; background:salmon; color:#fff; font-size:2rem; text-align:center; transform:translateY(-100%); transition:transform 0.2s;}
.copy_header.fixedIn {transform:translateY(0)}
.main {max-width:100rem; margin:0 auto; padding:0 2rem;}
.main .txt {margin-top:2rem; font-size:1.5rem;}
.main .txt.on {transform:translateX(0); opacity:1;}
.main .buying {display:flex; position:relative; margin-top:2rem; justify-content:space-between;}
.main .buying .thumb {position:sticky; top:6.7rem; width:60rem; height:80rem; background:goldenrod;}
.main .buying .set {width:calc(100% - 65rem); font-size:2rem; text-align:justify; word-break:break-all;}
.main .buying .set p + p {margin-top:1rem;}
.main .scrollTop1 {position:fixed; right:0; bottom:0; margin-top:1rem; padding:2rem 1rem; background:tomato; color:#fff; font-size:2rem; font-weight:700; text-align:center; transform:translateY(-100%);}
.main .scrollTop2 {position:fixed; right:0; bottom:0; margin-top:1rem; padding:2rem 1rem; background:goldenrod; color:#fff; font-size:2rem; font-weight:700; text-align:center;}
.footer {margin-top:5rem; padding:1rem 0; background:yellowgreen; color:#fff; font-size:2rem; text-align:center;}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-throttle-debounce/1.1/jquery.ba-throttle-debounce.min.js"></script>
</head>
<body>
<div class="wrap">
<div class="top_banner">top banner</div>
<div class="header">
<header>heading</header>
</div>
<main class="main">
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<div class="buying">
<div class="thumb"></div>
<div class="set">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque modi consequatur, facere quisquam animi, porro eum quam laboriosam, doloribus ipsa debitis fugit pariatur praesentium. Quasi sunt vero quisquam non repellat.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque modi consequatur, facere quisquam animi, porro eum quam laboriosam, doloribus ipsa debitis fugit pariatur praesentium. Quasi sunt vero quisquam non repellat.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque modi consequatur, facere quisquam animi, porro eum quam laboriosam, doloribus ipsa debitis fugit pariatur praesentium. Quasi sunt vero quisquam non repellat.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque modi consequatur, facere quisquam animi, porro eum quam laboriosam, doloribus ipsa debitis fugit pariatur praesentium. Quasi sunt vero quisquam non repellat.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque modi consequatur, facere quisquam animi, porro eum quam laboriosam, doloribus ipsa debitis fugit pariatur praesentium. Quasi sunt vero quisquam non repellat.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque modi consequatur, facere quisquam animi, porro eum quam laboriosam, doloribus ipsa debitis fugit pariatur praesentium. Quasi sunt vero quisquam non repellat.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque modi consequatur, facere quisquam animi, porro eum quam laboriosam, doloribus ipsa debitis fugit pariatur praesentium. Quasi sunt vero quisquam non repellat.</p>
</div>
</div>
<p class="scrollTop1"></p>
<p class="scrollTop2"></p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
<p class="txt last">Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque quo doloribus facere aut a sint officia quidem quia amet facilis reiciendis nisi hic ullam, quas corrupti quasi iste ab reprehenderit.</p>
</main>
<footer class="footer">footer</footer>
</div>
<script>
$(function(){
var wind = $(window);
var header = $('.header');
var headerOffsetTop = header.offset().top; // 화면 위에서 header 위치
var headerOutherHeight = header.outerHeight(); // padding, border 포함 header 높이
var threshold = headerOffsetTop + headerOutherHeight; // 화면상의 header 끝나는 시점, threshold: 문지방
var headerClone = header.contents().clone(); // header 콘텐츠 복사
var headerCloneContainer = $('<div class="copy_header"></div>');
headerCloneContainer.append(headerClone);
headerCloneContainer.prependTo($('.wrap'));
wind.on('scroll', $.throttle(1000/15, function(){ // throttle: 1초에 15번만 스크롤양을 검사
var windScrollTop = $(this).scrollTop();
$('.scrollTop2').text('throttle 적용 : ' + windScrollTop); /* 실시간 윈도우 스크롤 값 */
if(windScrollTop >= threshold){
$('.copy_header').addClass('fixedIn');
header.addClass('fixedOut');
}else{
$('.copy_header').removeClass('fixedIn');
header.removeClass('fixedOut');
}
}));
wind.on('scroll', function(){
var windScrollTop = $(this).scrollTop();
$('.scrollTop1').text('throttle 미적용 : ' + windScrollTop); /* 실시간 윈도우 스크롤 값 */
});
})
</script>
</body>
</html>위 예제를 복사해서 실행해 보면 throttle JS 적용했을 때와 적용 하지 않았을 때의 차이를 알 수 있다.
https://www.youtube.com/watch?v=9Rtx8pDNaJ8
위 동영상 보고 공부했습니다.