tab ui ; index(), eq(), trigger()
2022. 3. 15. 16:37ㆍWEB/jQuery

eq(), index() 메서드를 이용해서 tab ui를 만들어 보자. index() 메서드는 선택자의 순번을 알 수 있다. eq() 메서드는 번호에 해당하는 요소를 가져올 수 있다. eq(), index() 메서드를 사용해서 만들면 tab list와 tab panel 속성 값을 맞출 필요 없다.
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {font-size:62.5%;}
*, *::before, *::after {box-sizing:border-box; margin:0; padding:0;}
ul, ol {list-style:none;}
button {border:0; background:inherit; cursor:pointer;}
main {max-width:100rem; margin:10rem auto 0;}
.tab_list ul {display:flex;}
.tab_list ul li + li {margin-left:1rem;}
.tab_list .item {padding:0.5rem 1rem 0.5rem; background:#fff; border-bottom:0.2rem solid rgb(107, 107, 107);}
.tab_list ul li.active .item {background:rgba(255, 111, 0, 0.2); border-bottom-color:rgb(255, 111, 0)}
.tab_panel {margin-top:2rem; padding:1rem; border:1px solid #ddd; font-size:1.6rem;}
.tab_panel .item {display:none;}
.tab_panel .item.active {display:block;}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
</head>
<body>
<div class="wrap">
<main>
<div class="tabs">
<div class="tab_list">
<ul>
<li><button type="button" class="item"><span>탭1</span></button></li>
<li><button type="button" class="item"><span>탭2</span></button></li>
<li><button type="button" class="item"><span>탭3</span></button></li>
<li><button type="button" class="item"><span>탭4</span></button></li>
</ul>
</div>
<div class="tab_panel">
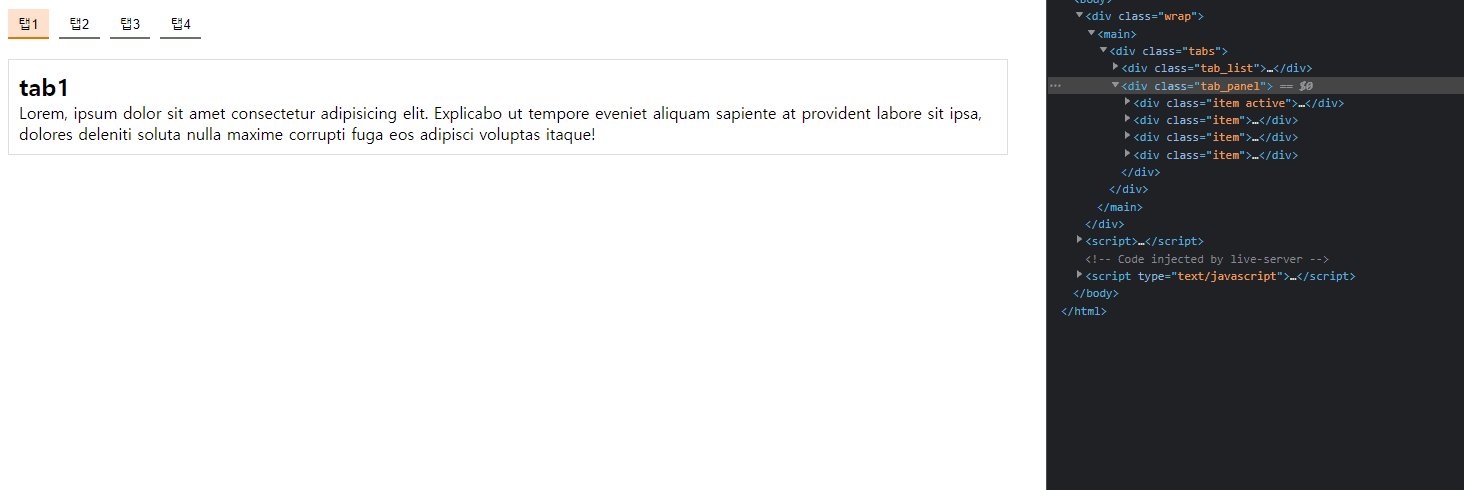
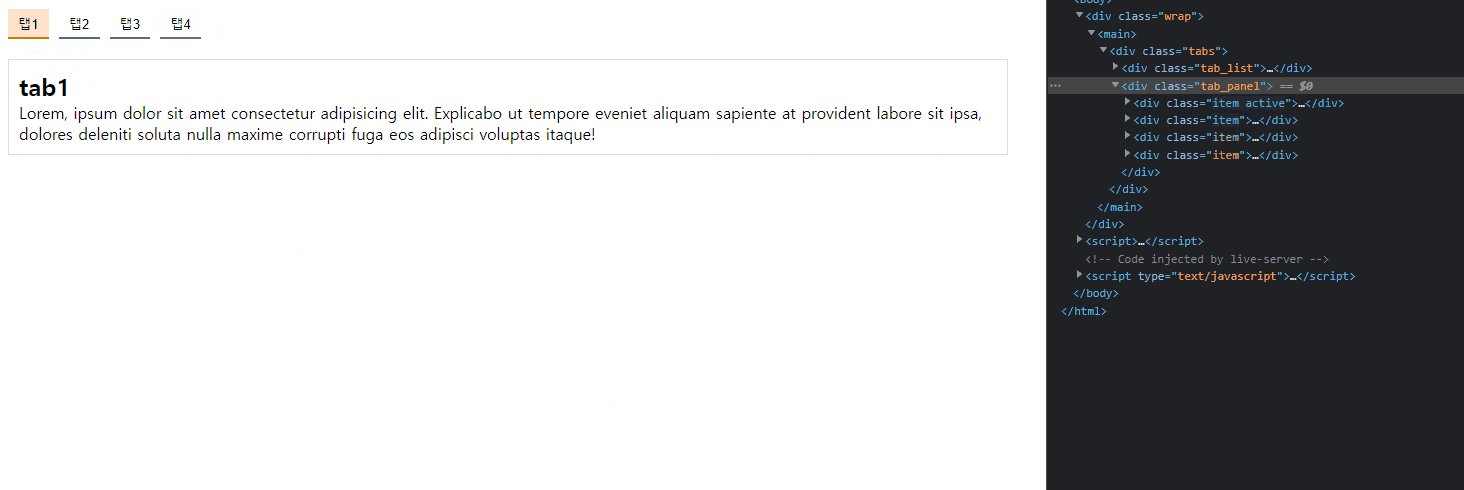
<div class="item"><h2>tab1</h2>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Explicabo ut tempore eveniet aliquam sapiente at provident labore sit ipsa, dolores deleniti soluta nulla maxime corrupti fuga eos adipisci voluptas itaque!</div>
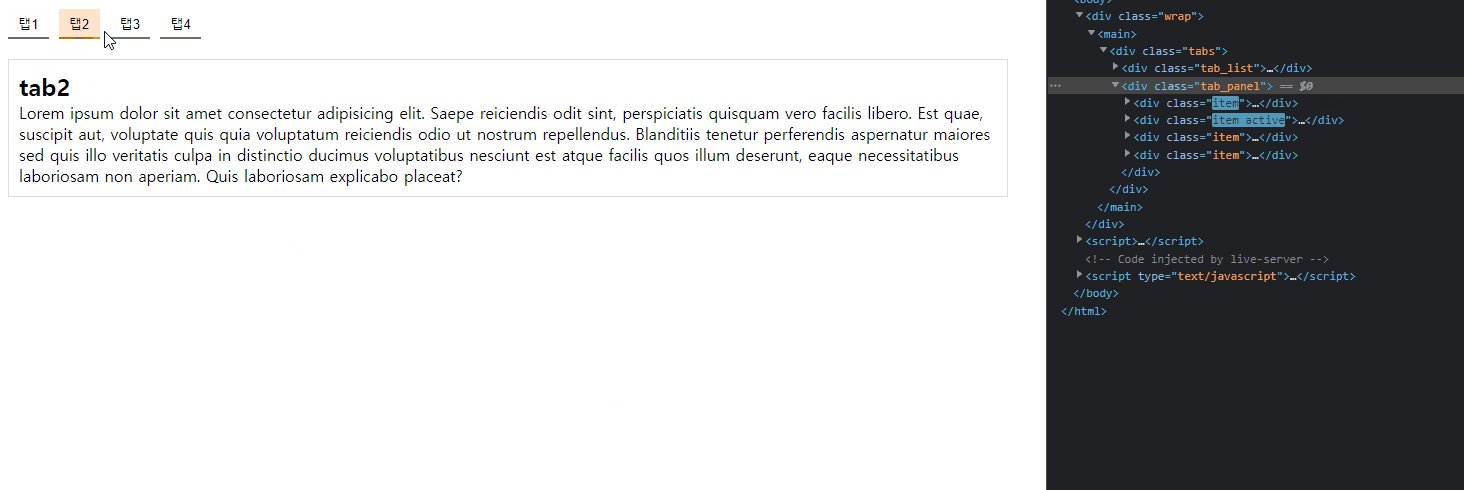
<div class="item"><h2>tab2</h2>Lorem ipsum dolor sit amet consectetur adipisicing elit. Saepe reiciendis odit sint, perspiciatis quisquam vero facilis libero. Est quae, suscipit aut, voluptate quis quia voluptatum reiciendis odio ut nostrum repellendus.
Blanditiis tenetur perferendis aspernatur maiores sed quis illo veritatis culpa in distinctio ducimus voluptatibus nesciunt est atque facilis quos illum deserunt, eaque necessitatibus laboriosam non aperiam. Quis laboriosam explicabo placeat?</div>
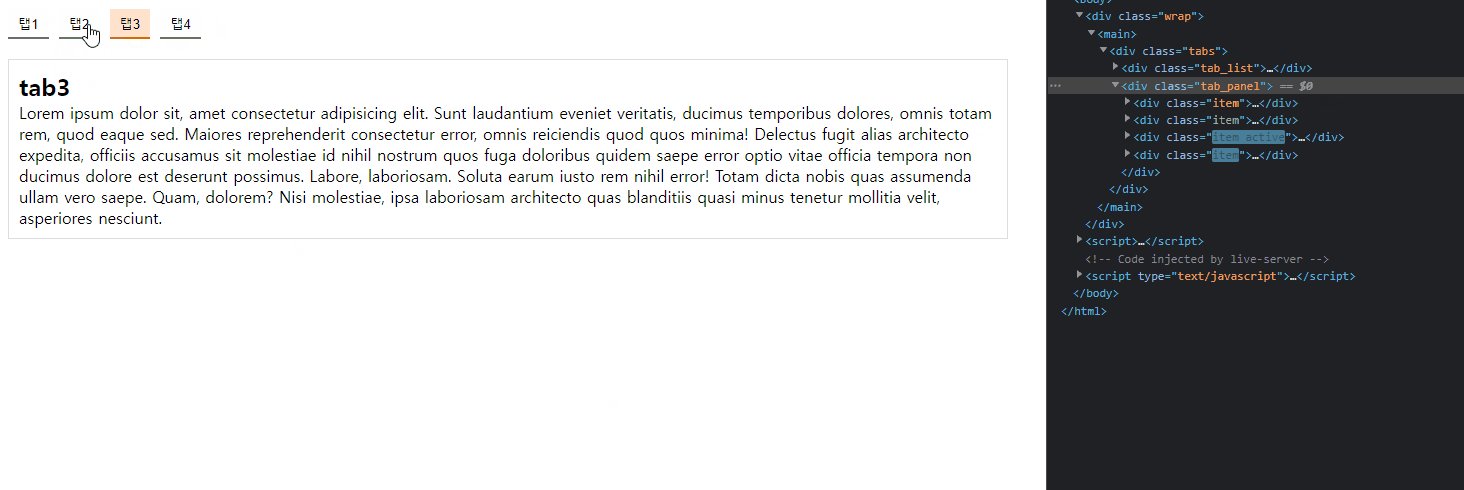
<div class="item"><h2>tab3</h2>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Sunt laudantium eveniet veritatis, ducimus temporibus dolores, omnis totam rem, quod eaque sed. Maiores reprehenderit consectetur error, omnis reiciendis quod quos minima!
Delectus fugit alias architecto expedita, officiis accusamus sit molestiae id nihil nostrum quos fuga doloribus quidem saepe error optio vitae officia tempora non ducimus dolore est deserunt possimus. Labore, laboriosam.
Soluta earum iusto rem nihil error! Totam dicta nobis quas assumenda ullam vero saepe. Quam, dolorem? Nisi molestiae, ipsa laboriosam architecto quas blanditiis quasi minus tenetur mollitia velit, asperiores nesciunt.</div>
<div class="item"><h2>tab4</h2>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ratione distinctio, asperiores hic veritatis in perspiciatis magni id ea quo repellendus non atque eos doloribus minus debitis! Dolorum magnam delectus adipisci.
Asperiores repellat odit debitis inventore, tenetur tempore exercitationem impedit commodi, alias harum architecto aliquid quidem provident ipsum atque sunt aspernatur quos. Vitae fuga sed accusantium, veniam perferendis sit facere dolorum.</div>
</div>
</div>
</main>
</div>
<script>
$(function(){
var tabs = $('.tabs'),
tabList = tabs.find('.tab_list').find('li'),
tabPanel = tabs.find('.tab_panel'),
tabPanelItem = tabPanel.find('.item');
tabList.on('click', function(){
var $this = $(this),
$targetIndex = $this.index();
console.log($targetIndex);
$this.addClass('active').siblings().removeClass('active');
tabPanelItem.eq($targetIndex).addClass('active').siblings().removeClass('active');
})
tabList.eq(0).trigger('click');
})
</script>
</body>
</html>trigger()메서드는 지정한 이벤트를 강제로 발생시킨다.
https://www.youtube.com/watch?v=r4JHvKFYzOc&list=PL-qMANrofLyu4HcK14ntl-o7d-eHxo7-U&index=18
위 동영상 참고했습니다.