스크롤 바; 마우스 휠 돌릴 때만 스크롤 나옴
2022. 5. 2. 17:33ㆍWEB/jQuery

간혹 스크롤 바를 싫어하는 사람들이 있다. 요청할 때 스크롤 할때만 스크롤 바가 나오게 해달라고 요청한다...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<style>
.wrap {margin-top:100px;}
.list {width:300px; height:200px; margin:0 auto; padding:0 10px; border:1px solid #ddd;}
.list li {margin:10px 0 0 30px; background:#f2f2f2;}
.y-bar {overflow-x:hidden; overflow-y:auto; scrollbar-width:thin; scrollbar-color:rgba(0,0,0,.2); scrollbar-base-color:transparent; scrollbar-face-color:#ccc; scrollbar-highlight-color:transparent; scrollbar-track-color:transparent; scrollbar-arrow-color:#fff; scrollbar-shadow-color:#ccc;}
.y-bar::-webkit-scrollbar {width:4px; background-color:transparent;}
.y-bar::-webkit-scrollbar-button {display:none;}
.y-bar::-webkit-scrollbar-thumb {border-radius:2em; background-color:transparent;}
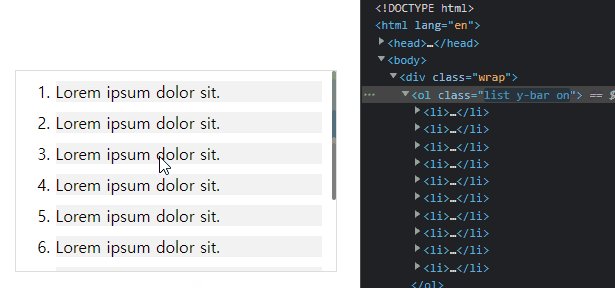
.y-bar.on::-webkit-scrollbar-thumb {background-color:rgba(0,0,0,.5);}
</style>
</head>
<body>
<div class="wrap">
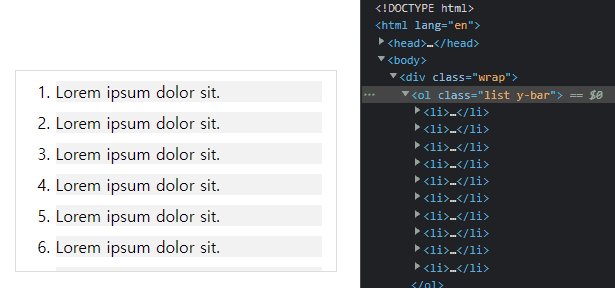
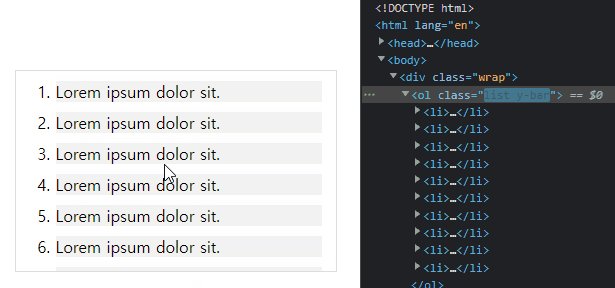
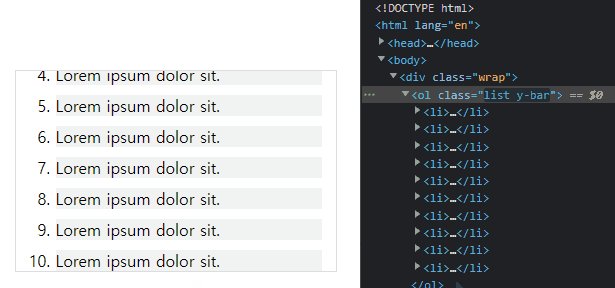
<ol class="list y-bar">
<li> Lorem ipsum dolor sit.</li>
<li> Lorem ipsum dolor sit.</li>
<li> Lorem ipsum dolor sit.</li>
<li> Lorem ipsum dolor sit.</li>
<li> Lorem ipsum dolor sit.</li>
<li> Lorem ipsum dolor sit.</li>
<li> Lorem ipsum dolor sit.</li>
<li> Lorem ipsum dolor sit.</li>
<li> Lorem ipsum dolor sit.</li>
<li> Lorem ipsum dolor sit.</li>
</ol>
</div>
<script>
$(function(){
// scroll 이벤트
function overScroll() {
var listWrap = $('.list');
listWrap.off('scroll').on('scroll', function(){
$(this).addClass('on');
});
$.fn.scrollStopped = function(callback) {
var that = this,
$this = $(that);
$this.scroll(function(ev) {
clearTimeout($this.data('scrollTimeout'));
$this.data('scrollTimeout', setTimeout(callback.bind(that), 250, ev));
});
};
listWrap.scrollStopped(function(ev){
$(this).removeClass('on');
});
}
overScroll();
})
</script>
</body>
</html>