scroll 이벤트 ; attr(), 이미지 경로 변경
2022. 3. 14. 15:35ㆍWEB/jQuery

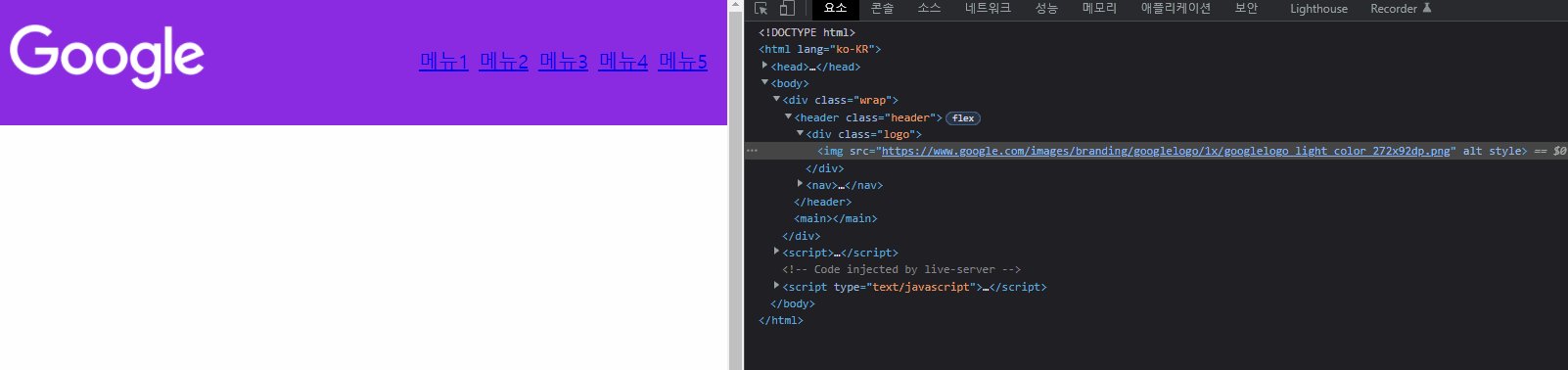
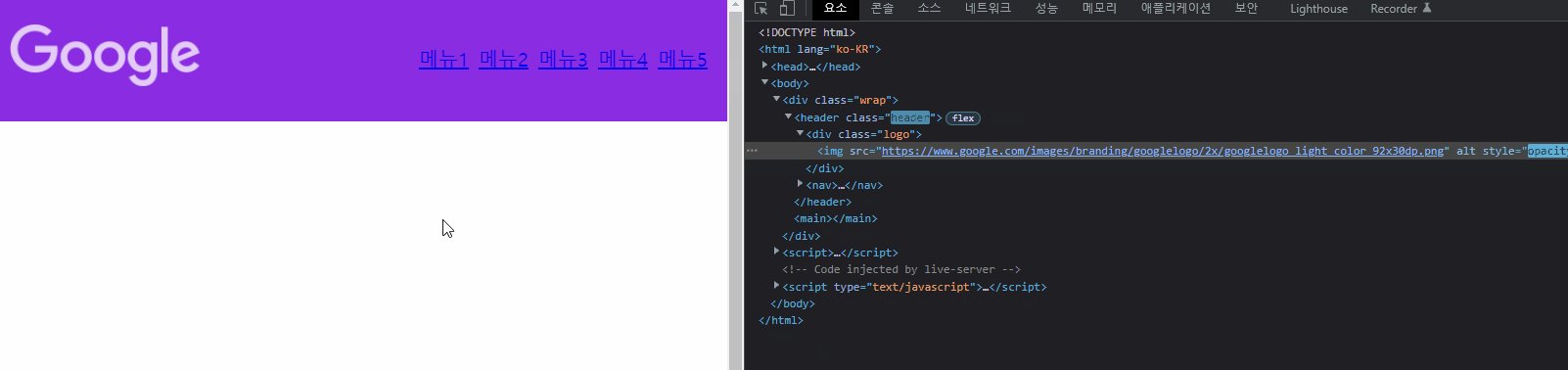
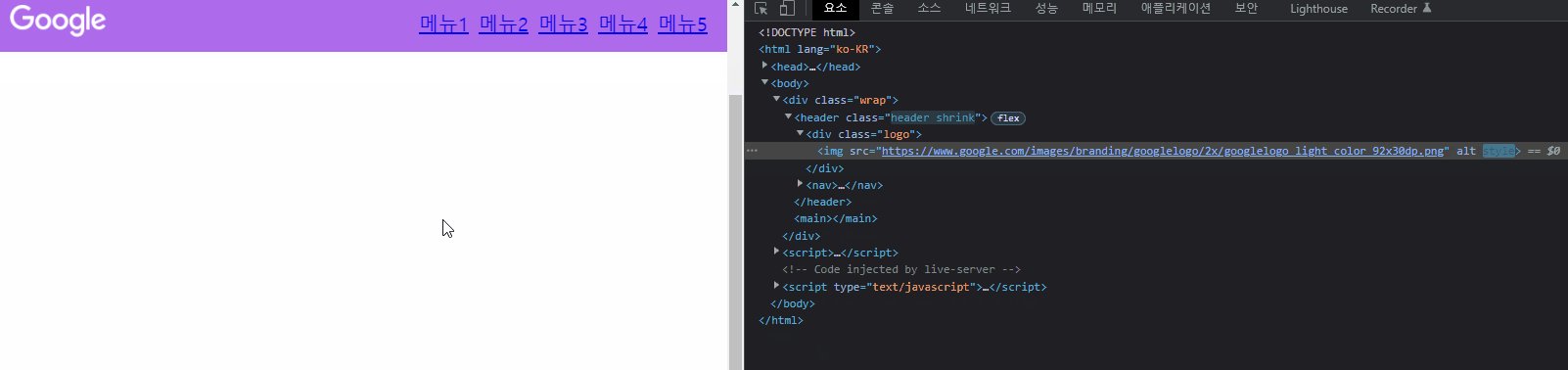
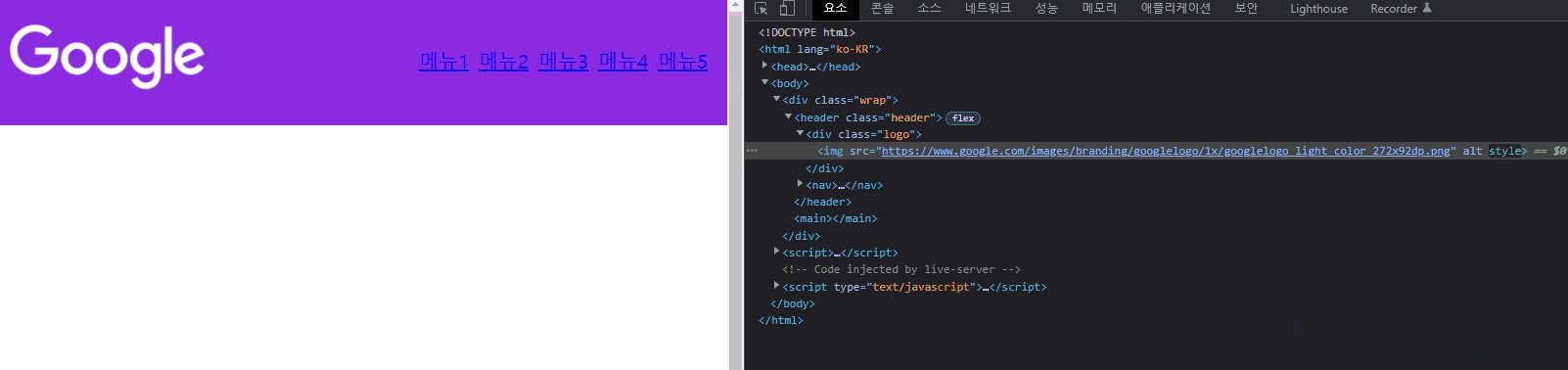
스크롤 양에 따라 헤더의 사이즈와 로고 이미지의 경로 수정을 해보자.
<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {font-size:62.5%;}
*, *::before, *::after {box-sizing:border-box; margin:0; padding:0;}
ul, ol {list-style:none;}
.header {display:flex; position:fixed; top:0; right:0; left:0; padding:3rem 2rem; background:rgba(138, 43, 226, 1); color:#fff; font-size:2rem; align-items:center; justify-content:space-between; transition:all 0.2s;}
.logo img {width:200px; transition:all 0.2s;}
.header.shrink {padding:1rem 2rem; background:rgba(138, 43, 226, 0.7);}
.header.shrink .logo img {width:100px;}
nav ul {display:flex;}
nav ul li + li {margin-left:10px;}
main {height:2000px;}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-throttle-debounce/1.1/jquery.ba-throttle-debounce.min.js"></script>
</head>
<body>
<div class="wrap">
<header class="header">
<div class="logo"><img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_light_color_272x92dp.png" alt=""></div>
<nav><ul>
<li><a href="#"><span>메뉴1</span></a></li>
<li><a href="#"><span>메뉴2</span></a></li>
<li><a href="#"><span>메뉴3</span></a></li>
<li><a href="#"><span>메뉴4</span></a></li>
<li><a href="#"><span>메뉴5</span></a></li>
</ul></nav>
</header>
<main></main>
</div>
<script>
$(function(){
var wind = $(window);
var header = $('.header');
var headerOffsetTop = header.offset().top;
var headerOutherHeight = header.outerHeight();
var threshold = headerOffsetTop + headerOutherHeight;
wind.on('scroll', $.throttle(1000/15, function(){
var windScrollTop = $(this).scrollTop();
var defaultLogo = 'https://www.google.com/images/branding/googlelogo/1x/googlelogo_light_color_272x92dp.png';
var smallLogo = 'https://www.google.com/images/branding/googlelogo/2x/googlelogo_light_color_92x30dp.png';
if(windScrollTop >= threshold){
if(!header.hasClass('shrink')){ // header에 shrink 클래스가 없으면
header.addClass('shrink');
switchImages(smallLogo);
}
}else{
if(header.hasClass('shrink')){ // header에 shrink 클래스가 있으면
header.removeClass('shrink');
switchImages(defaultLogo);
}
}
}));
//switchImages 함수
function switchImages(newPath){
var logo = $('.logo').find('img');
logo.fadeOut(200, function(){
logo.attr('src', newPath).fadeIn(200);
});
}
})
</script>
</body>
</html>