forEach; 배열, 객체를 append 하기
2022. 4. 29. 16:48ㆍWEB/jQuery

똑같은 레이아웃이 겁나게 많을 때 내용만 바뀌게 하려면 ajax로 페이지를 불러오면 좋지만 CMS로 운영되는 사이트일 경우 ajax가 느린 경우가 있다. 그래서 배열에 내용을 넣고 뿌리는 형식으로 작업해봤다.
배열의 객체는 다 똑같아야 한다. 내용이 없으면 빈값으로 넣으면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>hover img button</title>
<style>
.box {border:1px solid #ddd;}
.box + .box {margin-top:20px;}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
</head>
<body>
<div class="wrap">
<nav>
<ul>
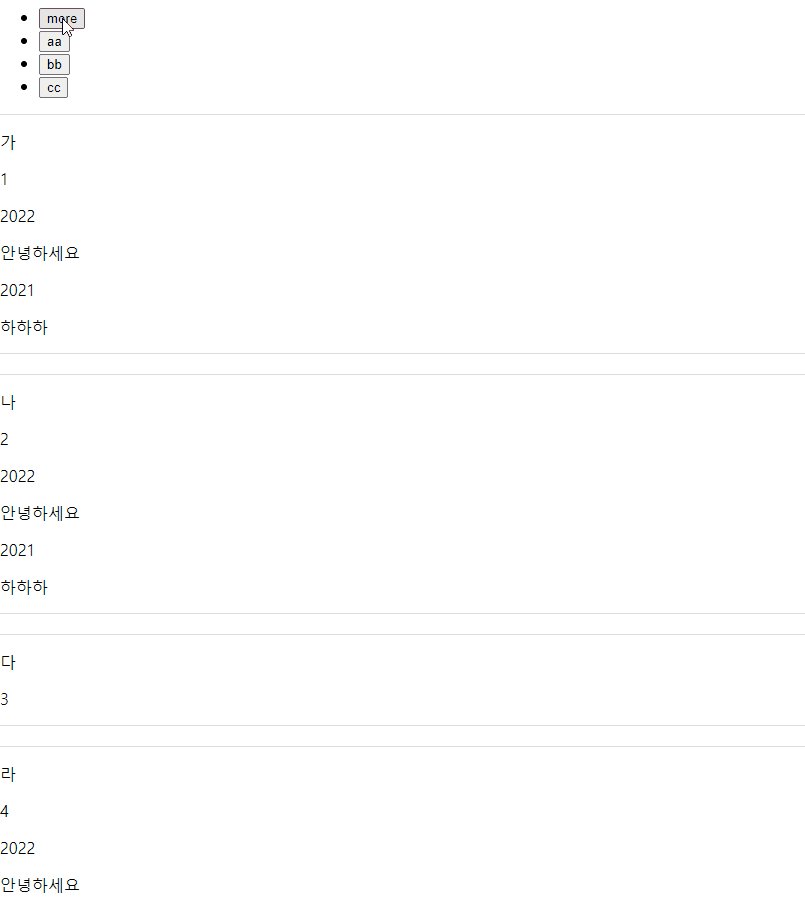
<li class="btn" data-category="more"><button><span>more</span></button></li>
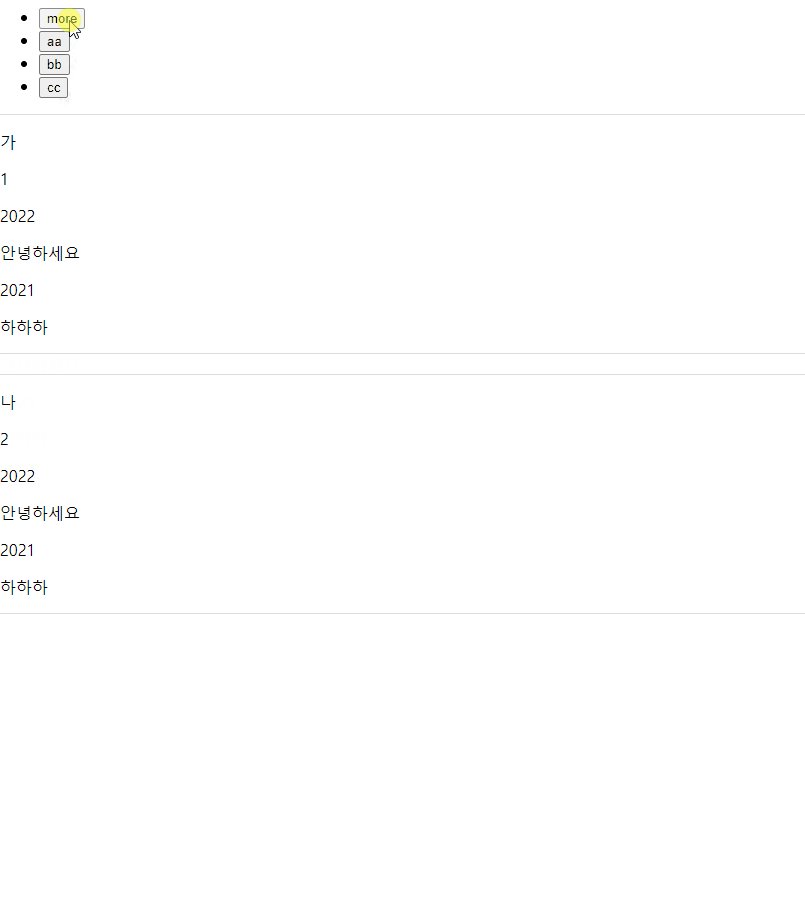
<li class="btn" data-category="aa"><button><span>aa</span></button></li>
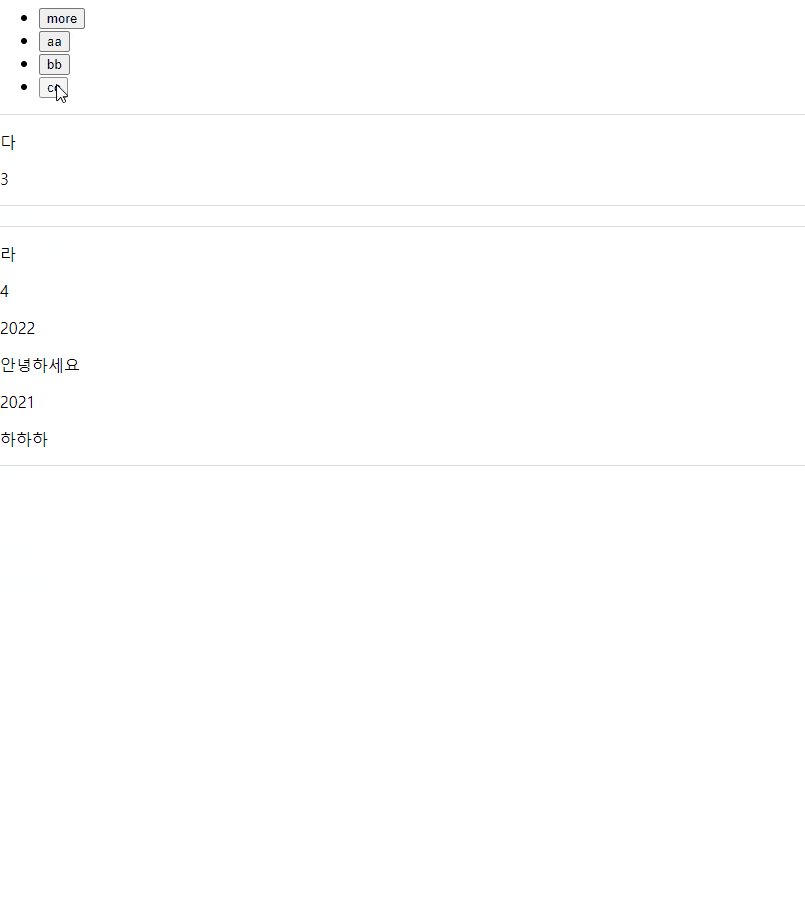
<li class="btn" data-category="bb"><button><span>bb</span></button></li>
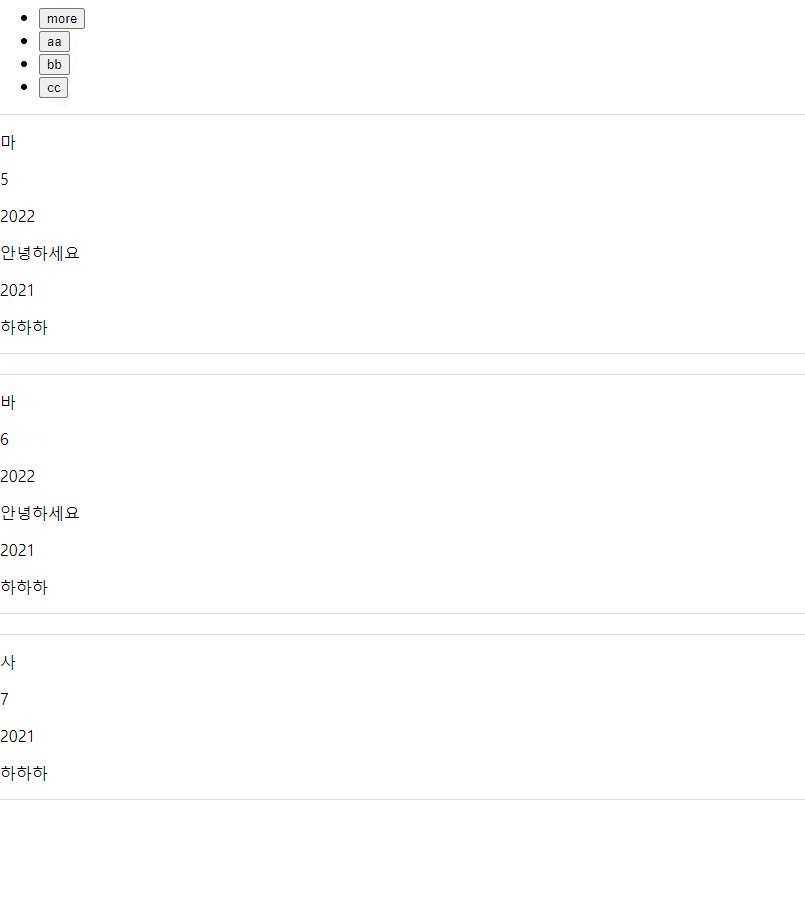
<li class="btn" data-category="cc"><button><span>cc</span></button></li>
</ul>
</nav>
</div>
</body>
<script>
var arr = [
{
category:'aa',
title:'가',
content:'1',
detail:[
{
year:'2022',
text:'안녕하세요'
},
{
year:'2021',
text:'하하하'
}
]
},
{
category:'aa',
title:'나',
content:'2',
detail:[
{
year:'2022',
text:'안녕하세요'
},
{
year:'2021',
text:'하하하'
}
]
},
{
category:'bb',
title:'다',
content:'3',
detail:[
{
year:'',
text:''
}
]
},
{
category:'bb',
title:'라',
content:'4',
detail:[
{
year:'2022',
text:'안녕하세요'
},
{
year:'2021',
text:'하하하'
}
]
},
{
category:'cc',
title:'마',
content:'5',
detail:[
{
year:'2022',
text:'안녕하세요'
},
{
year:'2021',
text:'하하하'
}
]
},
{
category:'cc',
title:'바',
content:'6',
detail:[
{
year:'2022',
text:'안녕하세요'
},
{
year:'2021',
text:'하하하'
}
]
},
{
category:'cc',
title:'사',
content:'7',
detail:[
{
year:'2021',
text:'하하하'
}
]
}
];
arr.forEach(function(item, index){
var $wrap = $('.wrap');
var btn = $('nav .btn');
function htmlLoad(item, index){
var category = item.category;
var tit = item.title;
var cont = item.content;
var details = item.detail;
var html = '<div class="box" data-category="' + category + '">';
html += '<p class="tit">' + tit + '</p>';
html += '<p class="cont">' + cont + '</p>';
html += '</div>';
var $html = $(html);
details.forEach(function(item, index){
var html2 = '<div class="txt-box">';
html2 += '<p class="year">' + details[index].year + '</p>';
html2 += '<p class="txt">' + details[index].text + '</p>';
html2 += '</div>';
$html.append(html2);
})
$wrap.append($html);
}
htmlLoad(item, index);
btn.off('click').on('click', function(){
var $this = $(this);
var dataCheck = $this.attr('data-category');
$('.box').remove();
if(dataCheck == 'more'){
var isMore = arr;
isMore.forEach(function(item, index){
htmlLoad(item, index);
});
}else{
function isThis(item, index){
if(item.category === dataCheck){
return true;
}
}
var isCategory = arr.filter(isThis);
// console.log(isCategory);
isCategory.forEach(function(item){
htmlLoad(item, index);
})
}
})
});
</script>
</html>